Tile Palette から Tile を並べる方法は Unity の Isometric Tilemap 系のサイトを探せば何とか出来た。
では Script から動的に Tile を配置する方法はというと、、
なかなかピンッとくるものがなかったので、Unity マニュアルの [2D] > [タイプマップ] を見ながら進めた内容を自分用にまとめるものとする。
※ググり方が下手?
環境/前提条件
環境
Unity 2018.3.2f1
前提条件
本記事で利用する Tilemap や Tile については、他の記事で記載した内容をベースにして進めております。
単純に「Tile を Script で描画したい!」だけなら、本記事だけ目を通していただいて問題ありません。
上のページで TileMap に Palette から Tile を並べるまでを記載していますので、参考までに。
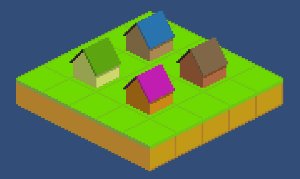
完成図を想像する
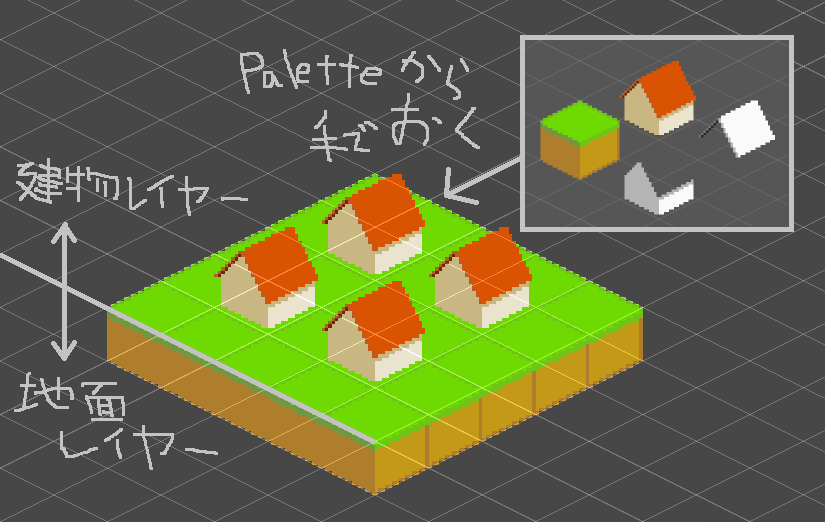
まず Palette から手で Tile を並べてみて、描画する Position を決める。
※頑張って説明画像を描いた。

この図の「建物レイヤー」と「地面レイヤー」は、
Isometric Tilemap で作成した Grid 内の Tilemap オブジェクトをそれぞれレイヤーとしている状態。

Script で Tile を描画する
順番は前後しますが、
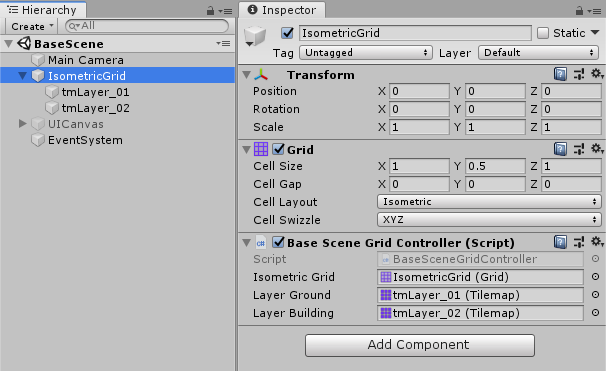
Isometric Tilemap の Grid に設定していた Script は下記の実装。
using UnityEngine;
using UnityEngine.Tilemaps;
public class BaseSceneGridController : MonoBehaviour
{
[SerializeField]
Grid isometricGrid;
[SerializeField]
Tilemap layerGround;
[SerializeField]
Tilemap layerBuilding;
// Start is called before the first frame update
void Start()
{
// 1件目
Vector3Int position1z0 = new Vector3Int(-4, -4, 0); // No.1
Tile tile1Wall = Resources.Load<Tile>("Pelette/Tiles/build_00"); // No.2
layerBuilding.SetTile(position1z0, tile1Wall); // No.3
Vector3Int position1z1 = new Vector3Int(-4, -4, 1);
Tile tile1Roof = Resources.Load<Tile>("Pelette/Tiles/roof_00");
layerBuilding.SetTile(position1z1, tile1Roof);
// 2件目
// 3件目
// n件目
/* 実装を省略 */
}
// Update is called once per frame
void Update()
{
}
}ざっくり説明すると、
No.1 … Tile を描画する位置を決定(Grid確認可能)
No.2 … Resources.Load した Tile オブジェクト のインスタンスを作成
※assets のパスはプロジェクトの Resources ディレクトリからのパスを指定
No.3 … layerBuilding にバインドしている tmLayer_02(建物レイヤー)に対して描画
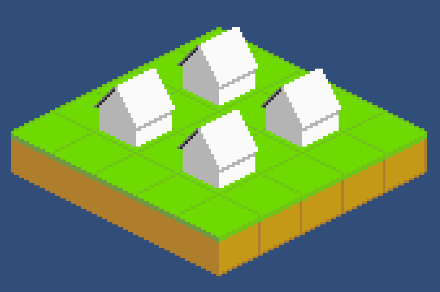
といった感じで、これを実行すると、

ちなみに、
同じ X, Y 座標に Z 軸違いで Tile を重ねているのは、
完成図の項で Palette にチラっとあった建物の屋根と壁を同一レイヤー上で、かつ重ねて描画したかったからです。
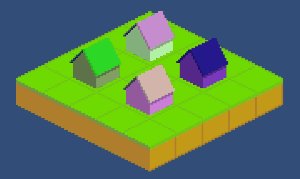
なんでこんなことしたいかというと、

こうやって動的に色を変化させたかったんです。。
あとがき
これでエディタ、Script 両面で Tile を好きなように操作出来るようになりました。
独学+「守破離」ではなく「異」で進んでいるっぽいこの道が合っているのかが不安で仕方ないので、
お詳しい方「間違っているぞ」と是非とも突っ込んでいただきたい!
以上です!


コメント